The Reading Public Library
We worked with Reading Public Library to launch a new website that was designed and developed in WordPress. Their team wanted a site that defined an intuitive user flow, incorporated upcoming events, and showcased their branding in one cohesive package.
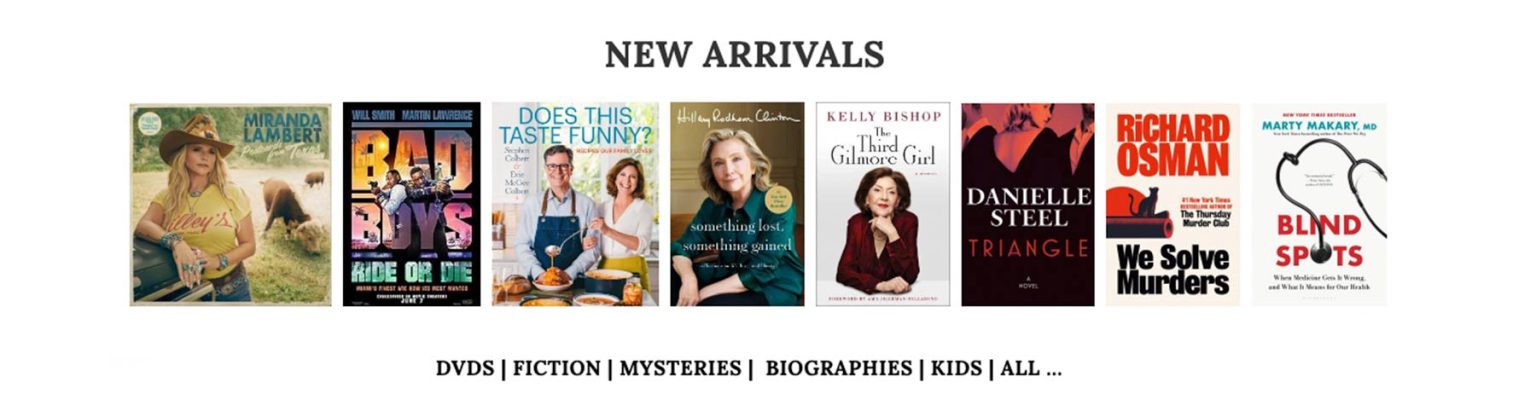
The information architecture from the old site was refined to enable a more instinctive user experience. Edge-to-edge layouts were also utilized to accommodate for larger, landscape-oriented photography. Various CTAs — such as those for reserving museum passes and browsing through new book arrivals via Wowbrary — were optimized throughout to encourage users to continue their exploration of what the RPL site has to offer.

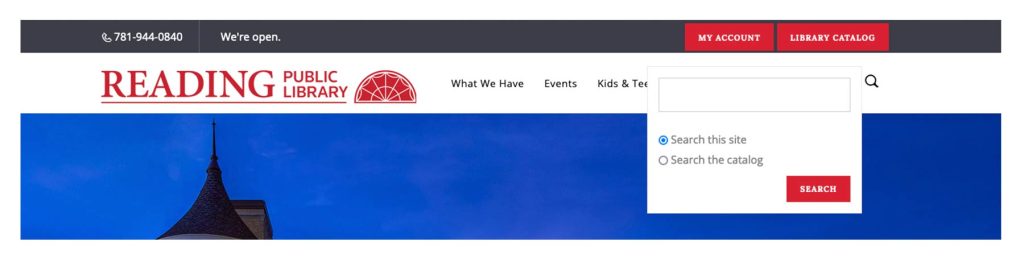
Additionally, an advanced search functionality was developed with the site. Users are able to complete both on-site searches as well as search through the library catalog, which uses Evergreen, an open-source integrated library system (ILS):
The Business Hours Indicator plugin was incorporated into the global navigation to dynamically display the operating hours of the library whenever a user views the RPL site in their browser. This banner notifies users as to whether the library is open at that time, lists a click-to-call phone number, and allows them to view the upcoming hours schedule:

LibCal was integrated for scheduling events, Google Forms was optimized to manage event attendees, and MailChimp was incorporated to maintain their newsletter subscriptions.
All library websites are different and require a unique way of managing the features that are most important to them. If you are looking for library website design and development services, contact us directly or submit the form below for more information.
Learn more about library website design best practices here.